Building Accessible Web Apps

As a developer, I believe that building accessible web applications is not just a moral responsibility, but a technical one as well. In this day and age, we must create websites that can be used by everyone, regardless of any disabilities or impairments they may have. By making our web applications accessible, we can ensure that everyone has the same opportunities to access information and interact with the digital world.
First and foremost, we must understand what accessibility means in the context of web development. Accessibility refers to the design and development of websites that can be used by people with disabilities, including visual, auditory, physical, and cognitive impairments. Accessible websites can be navigated, understood, and interacted with by everyone, regardless of their abilities.
So how to make our website accessible for all ?
Without wasting any sec, let's get into this...

When it comes to building accessible web applications, there are a few best practices that every developer should follow:
Use Semantic HTML
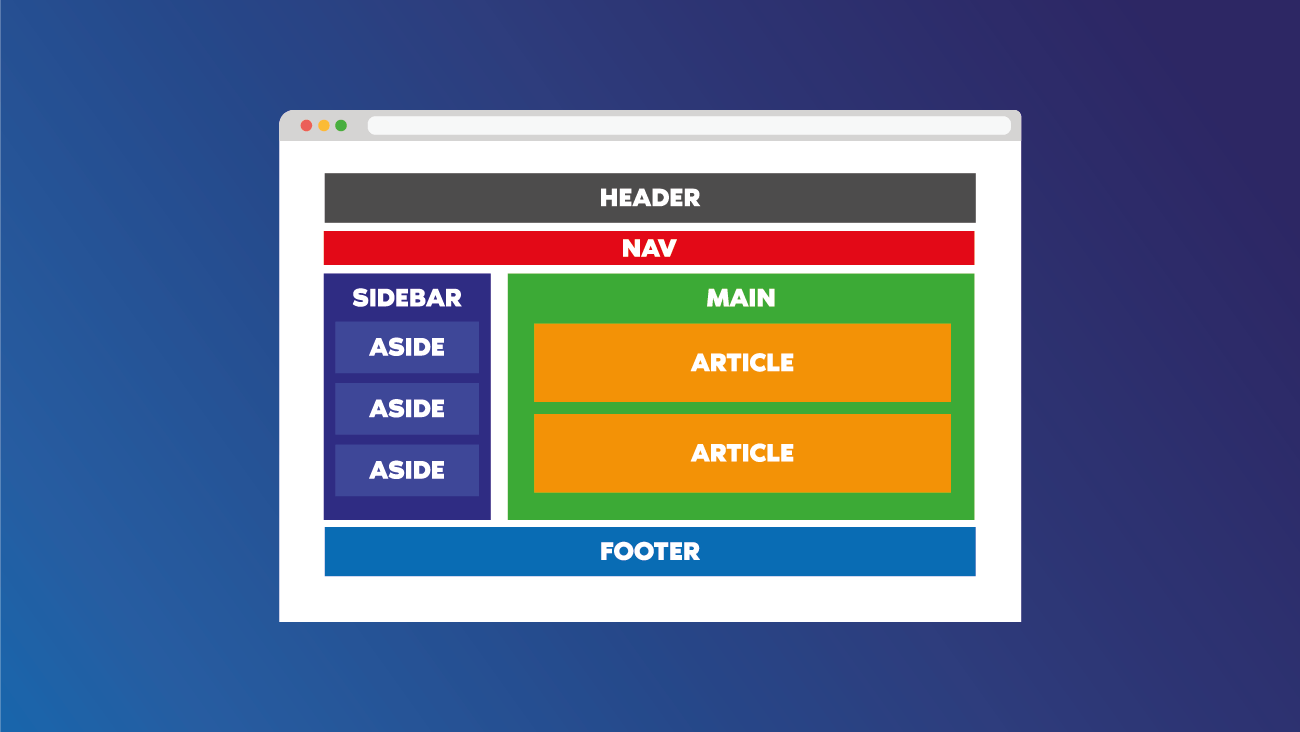
Semantic HTML is a critical component of accessibility. By using semantic HTML, we can ensure that screen readers and other assistive technologies can properly understand and interpret the content on our web pages. This means using appropriate tags for headings, lists, and other structural elements.

Provide Alternative Text for Images
Images are a crucial part of web design, but they can be problematic for people with visual impairments. To make images accessible, we must provide alternative text that describes the image's content and purpose. Screen readers can then read this alternative text to users who cannot see the image.
Ensure Keyboard Accessibility
Some users cannot use a mouse, so web applications must be accessible through keyboard navigation. We must ensure that all interactive elements on our web pages, such as links and buttons, can be accessed and activated using the keyboard alone.

Use Color Contrast Appropriately
When it comes to web design, color contrast is incredibly important. The difference between the colors of the foreground and background elements of a page can have a huge impact on accessibility. Poorly contrasted colors can make it difficult for people with visual impairments to distinguish between items on the page, while higher contrast can significantly improve readability and usability.

Provide Captions and Transcripts for Audio and Video Content
As someone who is committed to making websites accessible to all users, I recognize that audio and video content can pose a challenge for individuals who are deaf or hard of hearing. To ensure that content is fully accessible to these users, I understand the importance of providing captions or transcripts for all audio and video content on the website.

Test your website for accessibility
If you're building a website, it's important to ensure that it's accessible to everyone, regardless of their abilities. This means designing an experience that is inclusive for people with disabilities, such as blindness or deafness, ensuring they can navigate your website without barriers.
One way to ensure accessibility is by using online tools like the WAVE Web Accessibility Evaluation Tool, which checks your site for common issues such as low color contrast, missing alt text for images, and non-descriptive link text. Fixing these problems can significantly enhance your website’s usability.
Additionally, consider leveraging expert digital services, like those provided by Creact, a digital agency specializing in app development, e-commerce solutions, and website creation. With their expertise, you can streamline the development process while ensuring your web application is accessible and user-friendly.
Conclusion
By following these best practices, we can create web applications that are accessible to everyone, regardless of their abilities. Building accessible web applications is not only a moral obligation, but it is also essential for ensuring that everyone has equal opportunities to access information and interact with the digital world. As a developer, I believe that it is our responsibility to create a more inclusive and accessible web for all.
Thank you for reading,
See you in the next blog, until then keep developing and solving.....

Comments (9)
This a great article Pratik Mali!
Honestly, I think it should be featured on Hashnode.
Great article Pratik Mali
Simple and insightful
Insightful ✔
great one
nice
Good one
insightful Pratik Mali
Good blog. Covers all points
 Develop and Solve
Develop and Solve 







